El Diseño Web Adaptativo, también conocido como Responsive Web Design en inglés, se refiere a la programación y diseño de páginas web que se ajustan al entorno del usuario, principalmente a su pantalla. Ethan Marcotte es el pionero de esta técnica de diseño web.

Este enfoque de diseño web adaptativo surgió con la proliferación de smartphones, tablets y dispositivos móviles como iPhone, iPads o dispositivos Android. Su objetivo principal es asegurar que la página web se muestre de manera óptima, adaptándose a la resolución de la pantalla. Su aplicación no se limita solo a dispositivos móviles, sino que se extiende a computadoras de escritorio con pantallas de alta resolución.
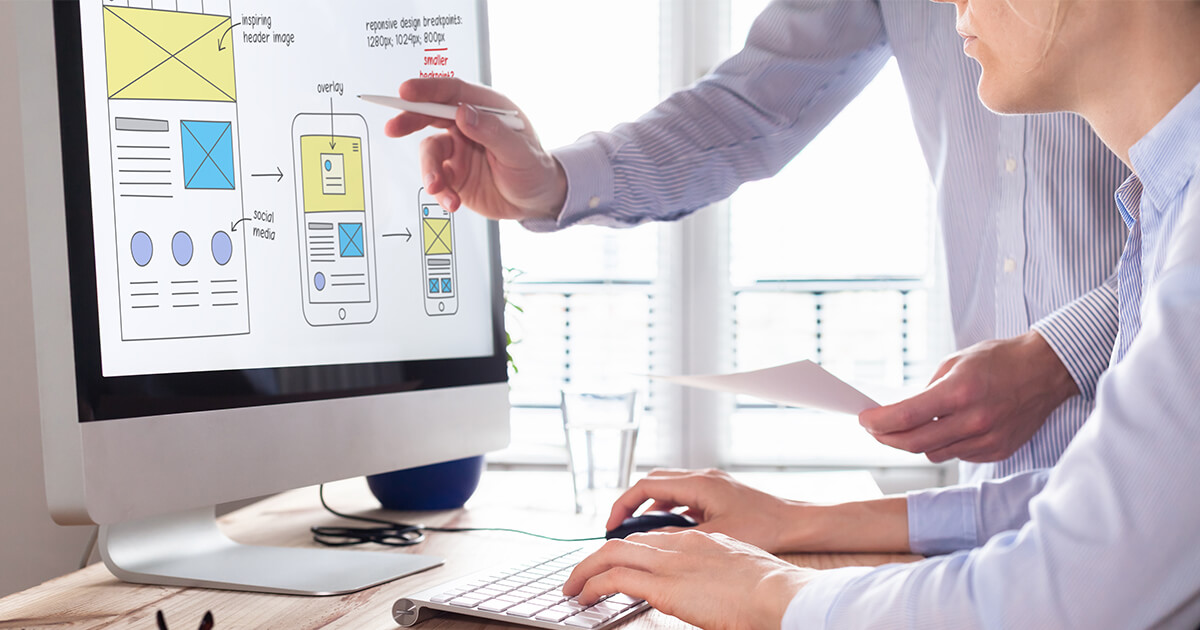
El diseño web adaptativo se basa en el uso de contenido e imágenes flexibles, así como en media-queries en las hojas de estilo CSS para adaptar el diseño web según la pantalla utilizada por el usuario. Esto se logra con una sola versión de HTML y CSS, evitando la necesidad de crear diferentes sitios web para cada dispositivo o pantalla, lo que beneficia el posicionamiento web en Google.
El Responsive Web Design presenta varias ventajas en comparación con la creación de páginas web diferentes para cada tipo de dispositivo. Utilizar una única base de código agiliza el desarrollo y facilita el mantenimiento a lo largo del tiempo, ya que solo es necesario actualizar una página web.

La disposición de los contenidos es clave en este enfoque. A menudo, en el diseño web adaptativo, se ocultan bloques enteros de información para destacar lo más relevante. En una computadora de escritorio, es posible visualizar una gran cantidad de contenido sin desplazarse, mientras que en la pantalla de un dispositivo móvil es más difícil mostrar tanto contenido a la vez. La priorización inteligente del contenido ayuda a los usuarios a encontrar lo que necesitan de manera eficiente, sin tener que abandonar la página web.